Choerograph
Choreograph is WPP's media planning and buying arm, which specializes in using data and advanced technology to optimize media strategies for brands. The main role is to blend data analytics, creative insights, and technology to improve the efficiency and effectiveness of advertising campaigns.
PRODUCT DESIGN
UI/UX
All apps will be hosted in the application marketplace, where users can search and apply filters. Upon loading, the page will categorize them by team.

Application Market
App details
Each app card will display an overview of the owning company, a short description, and relevant tags.
Clicking on different cards will navigate to a details page with anchor points on the left-hand side. All related materials will be available for download from this page.


Intelligent Briefing Tool: A Smarter Way to Craft Impactful Briefs
Streamline briefing process with AI-powered guidance. The Intelligent Briefing Tool (IBT) helps teams craft clearer, more strategic briefs that drive impactful results.
The Intelligent Briefing Tool (IBT) is set to revolutionize how account managers and strategists create briefs, ensuring clarity, focus, and strategic depth from the outset. Designed with AI-powered guidance, IBT helps teams refine business problems, uncover key insights, and generate structured, effective briefs that drive better creative and media outcomes.
This tool is more than just a briefing assistant—it's a game-changer in how we approach strategic thinking and collaboration. By reducing ambiguity and enhancing the quality of briefs, IBT empowers teams to work smarter, faster, and with greater impact. If you're interested in early access or contributing to its development, keep an eye out for sign-up opportunities in the coming weeks.
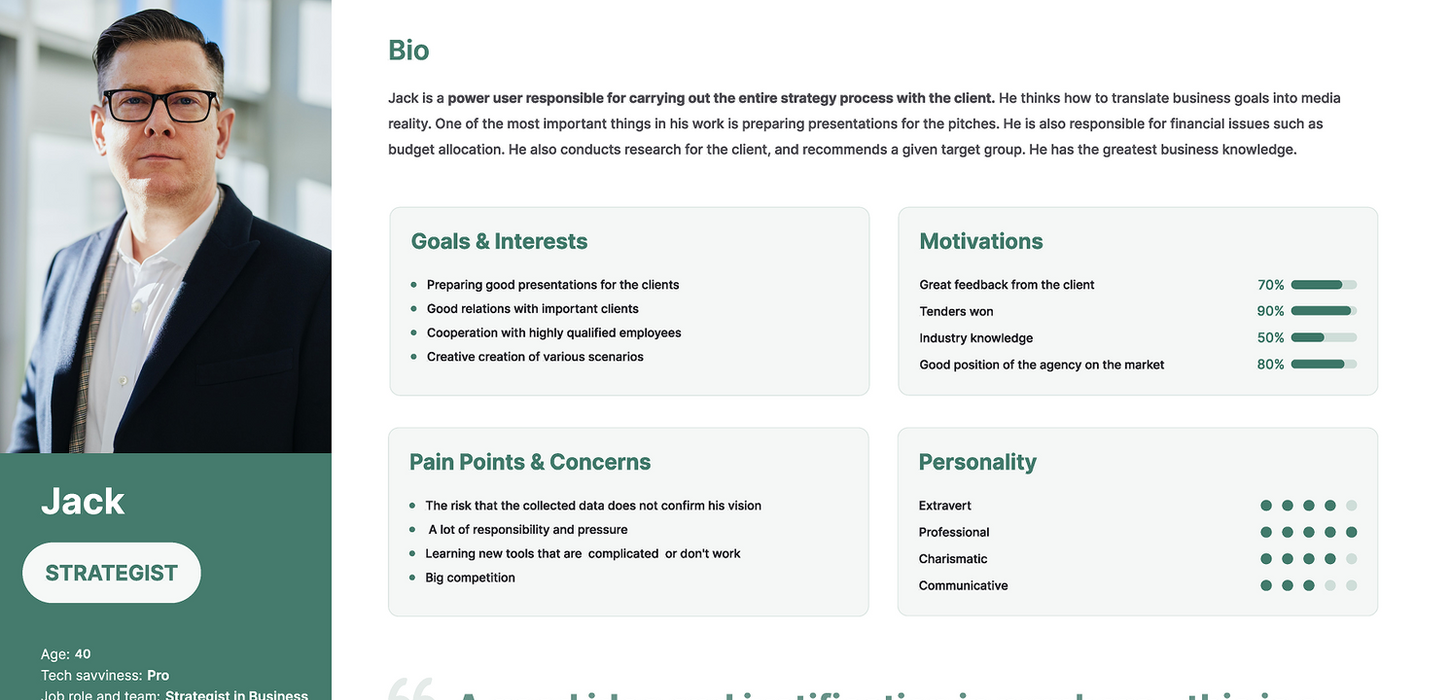
Persona
User journey
Input idea
Users can initiate the testing process by either uploading a campaign image or simply providing text.


After uploading their idea, the second step involves setting key parameters such as the target audience. Once selected, users can engage with an AI-generated persona to simulate real-time interactions, conduct a survey to gather feedback, or review brand compliance to ensure alignment with guidelines.
Set parameter


Chat with persona
Based on the given parameters, the system will generate three detailed personas. Users can select one to engage with and explore their perspectives. Discussions may include, but are not limited to, the persona’s impressions of the campaign visuals, the clarity of the message, and overall effectiveness.

Report and Survey
Users can export the conversation as a report for easy sharing with clients. In addition to persona chat, once the target audience is created, users can access audience survey results to identify the most suitable target group for the campaign.



Brand compliance report
Based on each brand's compliance, the system will assign a score to the test campaign idea. For example, it will identify issues like incorrect logo placement and provide a count of rules adhered to, along with the importance of each rule.









-
Unified design library with generic components for flexibility across applications.
-
Flexible to accommodate different interactions.
-
Theme-able – default GDT brand can be switched to style older apps.
-
Documented with usage guidelines in Confluence, pulling in Storybook elements.
Design System












Creating a campaign involves 8 steps. The vertical stepper ensures there is enough space to display step names.
Additionally, a split-card layout allows users to switch between each audience’s touch points more quickly and easily.
All audience cards can be dragged and dropped into the tasks section. This approach is more intuitive and engaging compared to a traditional dropdown selection.
When users need to complete multiple tasks within the same step, the side panel provides an optimized solution, offering a larger workspace for better efficiency.
First Draft
Final Design
The campaign goal and its description are placed on separate cards, making the information visually disjointed. As a result, the first version lacks user-friendly visual hierarchy.
Adding colors and icons to differentiate each goal will make it easier for users to select an option and quickly understand its definition.
Campaign
Create campaign



All notes will be clearly marked in the Figma file, including new changes and custom components for better clarity and tracking.
After creation, users can group campaigns into collections, with the ability to rearrange their order. Campaigns can be viewed in either card or list view and can be searched, filtered, and sorted for easier management.
When users click on each card to view the details, different scenarios can be added at the top. The campaign details will be organized into 4 tabs to prevent information overload on a single page.
Handover to Dev
Created campaign




The Results tab will feature a series of charts displaying different sets of information. Users can filter each chart, and some charts will include segment controls, making it easier for users to switch between segments or compare data.
Result tab



Once the creative idea has been tested and validated, it’s time to move forward with creating the actual campaign. This process involves 8 key steps, including defining the budget and audience.